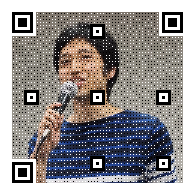
Generate a QR code with your image
“My SNS account is S-C-H-…”
“Wait, wait, wait! S…what?”
I’m sure you know what I’m talking about. This is my solution!

A QR code is one of the most useful tools to exchange contact information, but too simple. qrGenerator enables you to generate it with your image.
As you can see the slides, this app is based on vue-qart, the component of Vue.js. You can embed it in your web apps very easily.
Vue.app
<div id="qart">
<vue-q-art :config="config" :downloadButton="downloadButton"></vue-q-art>
</div>
Vue.app
data() {
return {
config: {
value: 'https://www.instagram.com/p/BWfHL4OFUMC/',
imagePath: './assets/kit.jpg',
filter: 'color',
size: 500
},
downloadButton: true
}
You must try it!
The sample code is here.